














Direction + Keep in Motion Organization: Supernova Duo
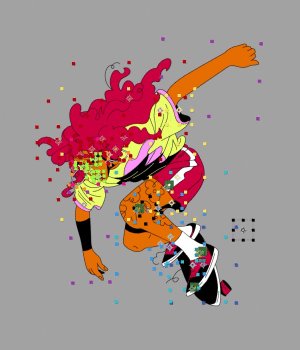
Illustration + Visual identity: Paula Cruz
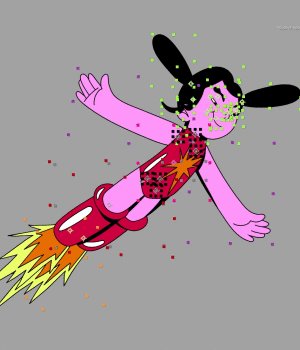
Storyboard + 2D Animation: Marcelo Braga
Motion design: Ester Rossoni: Dhyan Sahanasa
Logo animation: Leo Quint
Illustration + Visual identity: Paula Cruz
Storyboard + 2D Animation: Marcelo Braga
Motion design: Ester Rossoni: Dhyan Sahanasa
Logo animation: Leo Quint